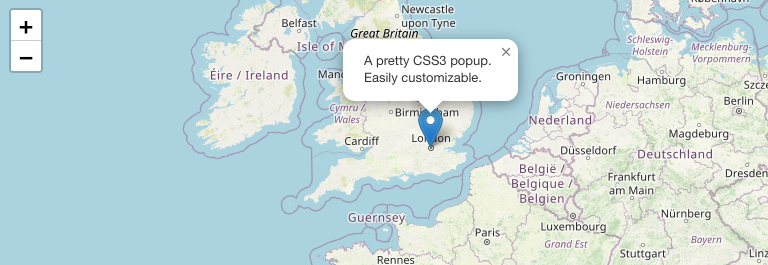
Leaflet, el mapa interactivo definitivo
Leaflet es una librería JavaScript de código abierto, compatible con dispositivos móviles, de solo 42 KB y que cuenta con todas las características necesarias para un desarrollador que quiera incrustar un mapa interactivo en su web. Con 3 objetivos por bandera: simplicidad, rendimiento y usabilidad, Leaflet es compatible con la mayoría de las plataformas y navegadores. Además de contar con numerosos plugins desarrollados por la comunidad, también despliega una extensa documentación de la API.