
Es increíble como el diseño se mueve, de forma tan evidente, por tendencias. En esta ocasión, hablo del gran movimiento que ha desatado Windows 8, o más bien, el que empezó generando algunas de las pantallas de su interfaz Metro. Como bien sabéis, aquellos que lo tengan instalado, destaca por sus colores planos (Flat Colors) y un diseño limpio, claro y con presencia de colores eléctricos.
En torno a esta estética han surgido numerosos recursos por todo Internet; Iconos, Interfaces, Tipografías, etc. para, con ayuda de estos, lograr acabados similares a Metro.
Yo, como no podía ser de otra forma, os voy a ayudar, aportando otro granito de arena, con un set de 100 iconos flat (Vectoriales, formato PSD):
– Descargar Set 100 Iconos Flat Gratis








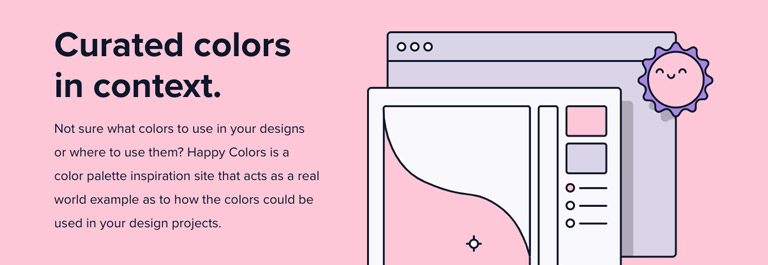
 ¡Cómo me gusta una buena paleta de color! Sobre todo cuando va acompañada de una foto de referencia bien seleccionada. En esta página encontraréis ambas cosas; fotos y sus respectivas paletas, con un gusto exquisito. Tonos fríos, cálidos, pastel y contrastes, de todo un poco.
¡Cómo me gusta una buena paleta de color! Sobre todo cuando va acompañada de una foto de referencia bien seleccionada. En esta página encontraréis ambas cosas; fotos y sus respectivas paletas, con un gusto exquisito. Tonos fríos, cálidos, pastel y contrastes, de todo un poco. Si me preguntaran por las bases que sostienen un diseño profesional, pensaría en numerosas alternativas pero, sin duda, el color estaría presente en mi cabeza como una de las principales. El uso correcto del color, separarse de la competencia gracias a los matices, equilibrar la composición con masas equivalentes y bien ajustadas… para ayudaros con tanta variable, os enseñaré dos recursos que me han parecido geniales. Por un lado, la web
Si me preguntaran por las bases que sostienen un diseño profesional, pensaría en numerosas alternativas pero, sin duda, el color estaría presente en mi cabeza como una de las principales. El uso correcto del color, separarse de la competencia gracias a los matices, equilibrar la composición con masas equivalentes y bien ajustadas… para ayudaros con tanta variable, os enseñaré dos recursos que me han parecido geniales. Por un lado, la web