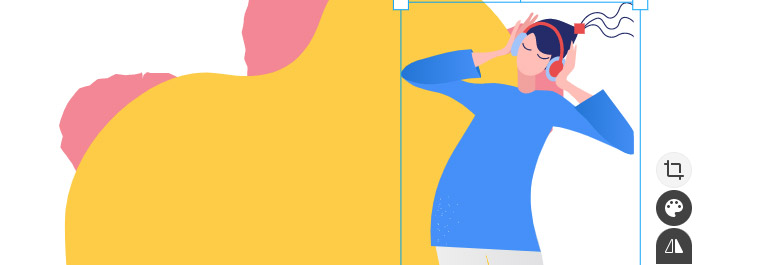
Crea tus escenas vectoriales
Los gráficos vectoriales están de moda. En muchas ocasiones se eligen en lugar de las fotos de stock, con el fin de aportar más personalidad y un aspecto más llamativo a nuestros trabajos. Por eso os traigo Vector Creator, una fantástica herramienta online gratuita con la que podrás configurar y crear tus escenas vectoriales personalizadas con montones de elementos que podéis arrastrar, redimensionar y colocar a vuestro gusto: personas, animales, plantas, objetos cotidianos o textos, entre otros.